Pengenalan Struktur Dasar PHP
hai semuanya dari segala jenis kalangan mulai dari manusia yang masih hidup sampe orang2 yang beda alam wkwkwk ^_^. okay di sini saya akan menjelaskan tentang php, mulai dari sejarahnya, pengenalannya sampai dasar-dasar php.
kalian tahu gk sih apa itu PHP ? PHP itu merupakan singkatan dari
Hypertext Prepocessor yang pertama kali dibuat oleh
Rasmus Lerdorf pada tahun
1994.
PHP sendiri guys harus ditulis di antara tag-tag berikut:
- <? dan ?>
- <?php dan ?>
- <script language="php"> dan </script>
- <% dan %>
oh ya PHP juga biasanya diakhiri dengan tanda titik-koma (;), semoga hubungan kita gk ikut berkahir ya haha... syutttt dah mulai ngaco dah bahasnya, okey balik lagi ke PHP !
Selanjutnya adalah fungsi dari PHP itu sendiri, apa sih fungsinya, buat apa sih gunanya... nihhhh fungsinya "sebagai script server-side yang didesain untuk pengembangan web. Selain itu, PHP juga bisa digunakan sebagai bahasa pemrograman umum".
cukup segitu dulu aja ya pengenalan tentang PHP, para pembaca semuanya bisa lebih mengetahui banyak hal tentang PHP dengan bantuan mbah google ya wkwkw. oke bahasan berikutnya adalah tentang Dasar-dasar PHP... berikut penjelasnnya.
dasar PHP yang ada pada gambar di atas adalah "echo", biasanya digunakan untuk mencetak atau menampilkan tulisan yang berada dalam string (" ").
berikutnya adalah struktur dasasr PHP "variabel", yang digunakan untuk menyimpan sebuah value atau nilai, data atau informasi. Biasanya variabel dalam PHP diawali dengan tanda "$".
gambar yang di atas adalah menjelaskan tentang "tipe data" pada PHP. Didalam pemograman PHP terdapat 8 Tipe Data PHP, yaitu :
- Boolean
- Integer
- Float
- String
- Array
- Object
- Resource
- NULL
struktur dasar yang selanjutnya adalah "komentar". Maksudnya komentar disini bukan yang suka komen-komen gk jelas ya wkwkw. Arti komentar disini menurut saya adalah sebuah catatan atau penjelasan atau keterangan pada kode program, jadi misalnya saya lupa tentang fungsi pada kode program yang saya buat saya akan mengingatnya karena saya dapat melihat komentar yang saya tinggalkan.
yang berikutnya adalah struktur PHP untuk membuat "form". pada gambar diatas saya membuat form inputan dan proses pengolahan inputan berada dalam satu halaman.
 |
| Gambar 1.1 |
 |
| Gambar 1.2 |
selanjutnya adalah form inputan dengan Type Radio, maksudnya adalah user atau pengguna hanya bisa memilih satu pilihan diantara pilihan lainnya. Gambar 1.2 berfungsi untuk mengambil dan menampilkan mata pelajaran yang di pilih pada Gambar 1.1
 |
| Gambar 1.1.1 |
 |
| Gambar 1.2.2 |
untuk Gambar 1.1.1 adalah untuk hasil atau tampilan dari Gambar 1.1 dan Gambar 1.2.2 adalah hasil atau tampilan untuk Gambar 1.2.
 |
| Gambar 2.1 |
 |
| Gambar 2.2 |
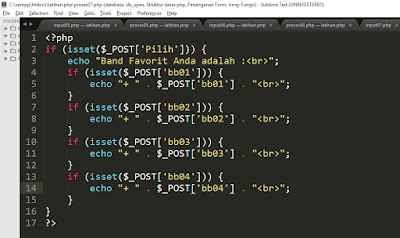
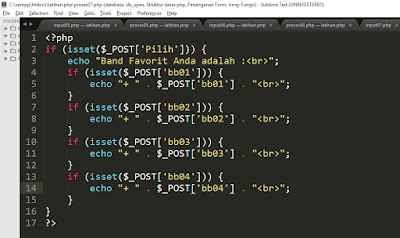
pada form inputan berikutnya adalah inputan jenis check box, user atau pengguna memilih lebih dari satu pilihan. Gambar 2.1 merupakan program yang digunakan untuk menampilkan form inputan nama boyband favorit dengan check box. Gambar 2.2 adalah program untuk menampilkan nama boyband favorit sesuai dengan inputan pada Gambar 2.1.
 |
| Gambar 2.1.1 |
 |
| Gambar 2.2.2 |
untuk Gambar 2.1.1 adalah hasil atau tampilan untuk Gambar 2.1 dan Gambar 2.2.2 adalah hasil atau tampilan untuk Gambar 2.2.
 |
| Gambar 3.1 |
 |
| Gambar 3.2 |
selanjutnya, adalah program untuk menampilkan form inputan kritik dan saran dengan text area untuk Gambar 3.1. Pada Gambar 3.2 adalah program untuk menampilkan isi kritik / saran sesuai dengan inputan text pada Gambar 3.1.
 |
| Gambar 3.1.1 |
 |
| Gambar 3.2.2 |
untuk Gambar 3.1.1 adalah tampilan untuk Gambar 3.1 dan pada Gambar 3.2.2 adalah hasil atau tampilan untuk Gambar 3.2.
okee gaes sekian dulu dengan materi struktur dasar PHP pada kali ini, bila ada kesempatan lagi saya akan menjelaskkan lebih detail lagi okeeeey (: semoga artikel saya bisa membantu dan mempermudah kalian untuk mempelajari tentang Pemograman PHP..... tunggu postan selanjutnya yaaa kawan !!!






















Komentar
Posting Komentar